An Overview Of Trimester 2 Of
AP Computer Science Principles
Description Of The Project
Our group's goal was to make an image editing app and painting app, and then connect the service to a login system / user database that would allow them to share their artwork. The front end is based in HTML, Javascript, and CSS, and the backend is based in Python through Flask. The authentication between the two is done by JWT, or Json Web Tokens.
Our team structure was comprised of everyone on the team on the front end to develop the features of the website, and I would be coaching them through the process of development.
I was in charge of the backend / server work, and also developing the login system for the front end.
My Contributions
My contributions can be generalized into the following key aspects.
I contributed all of the backend server work, the front end's login page / system, and also the image board. I have a few general commits such as making the structure of our project, various css files.
| CollegeBoard Requirement | My Work |
|---|---|
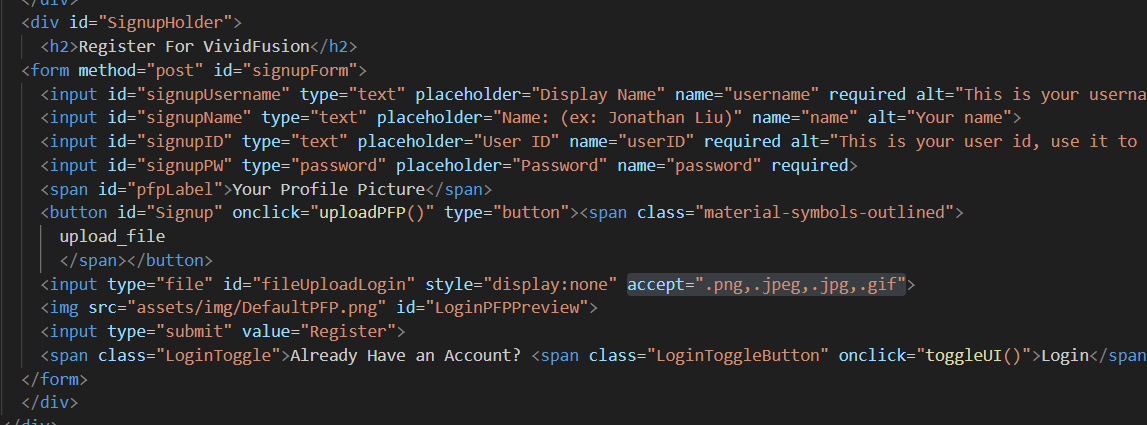
| Instructions for input from one of the following: the user, a device, an online datas stream, a file. | This script takes in the data for registering for our app, taking in a profile picture (file) and the user, and just general data that they choose to log in with.  |
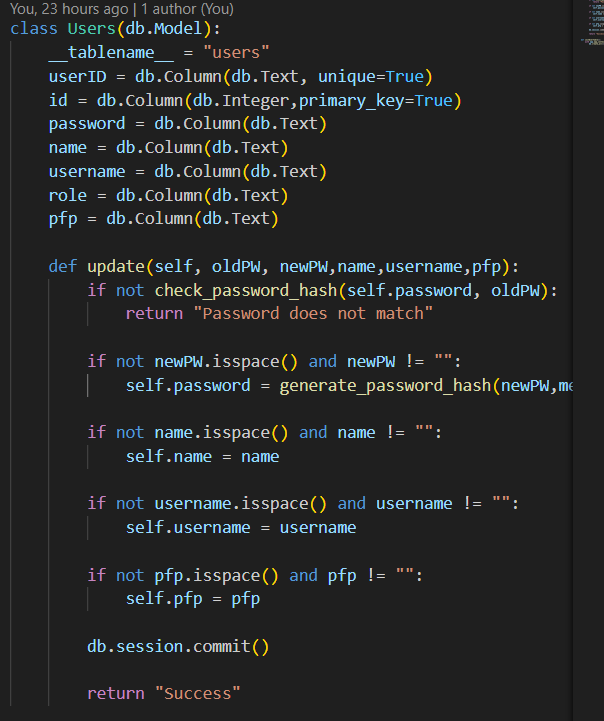
| Use of at least one list (or other collection type) to represent a collection of data that is stored and used to manage program complexity and help fulfill the users purpose. | This is the User class in the model of the backend. This is the model for the database that stores data via SQLite, and manages the users for the service, and contains the information that people will log into. Not featured is the Posts class which uses a foreign key to connect these tables together. |
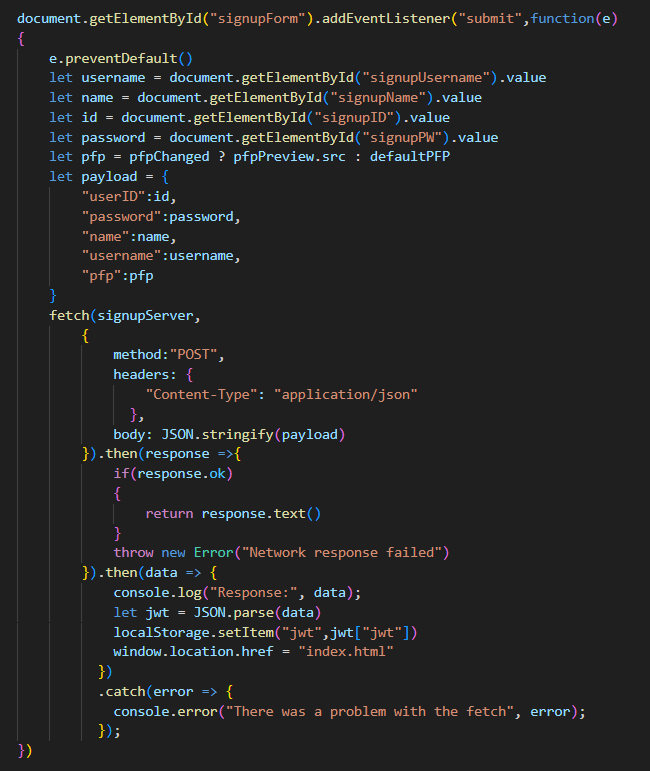
| At least one procedure that contributed to the program’s intened purpose where you have defined: the name, return type, one or more parameters. | This script is for the signup of the project and takes in the user data that they provide being the parameters. These parameters are put into a JSON as a payload for the POST request to the backend server. It returns the response from the server which will typically be in json format and based on the response code (200, 404, etc) will do different actions.  |
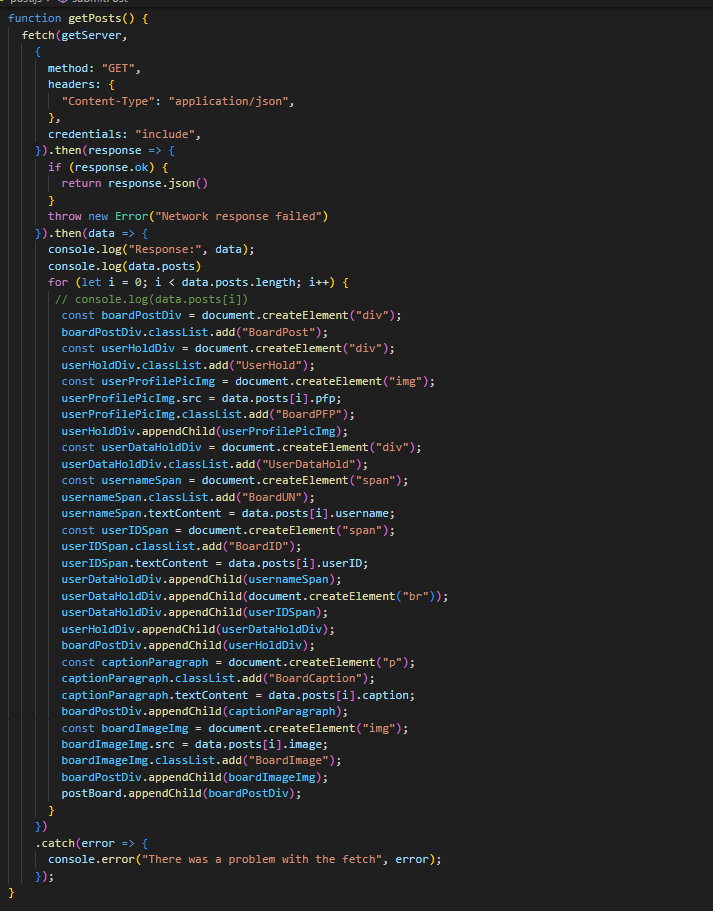
| An algorithm that includes sequencing, selection, and iteration that is in the body of the selected procedure. | This is from the image board and does a GET request to the server which paginates the data so the user doesn't recieve the entire database all at once. Then the data is sent into an array which the front end recieves, and it is iterated through to load all the posts onto the board.  |
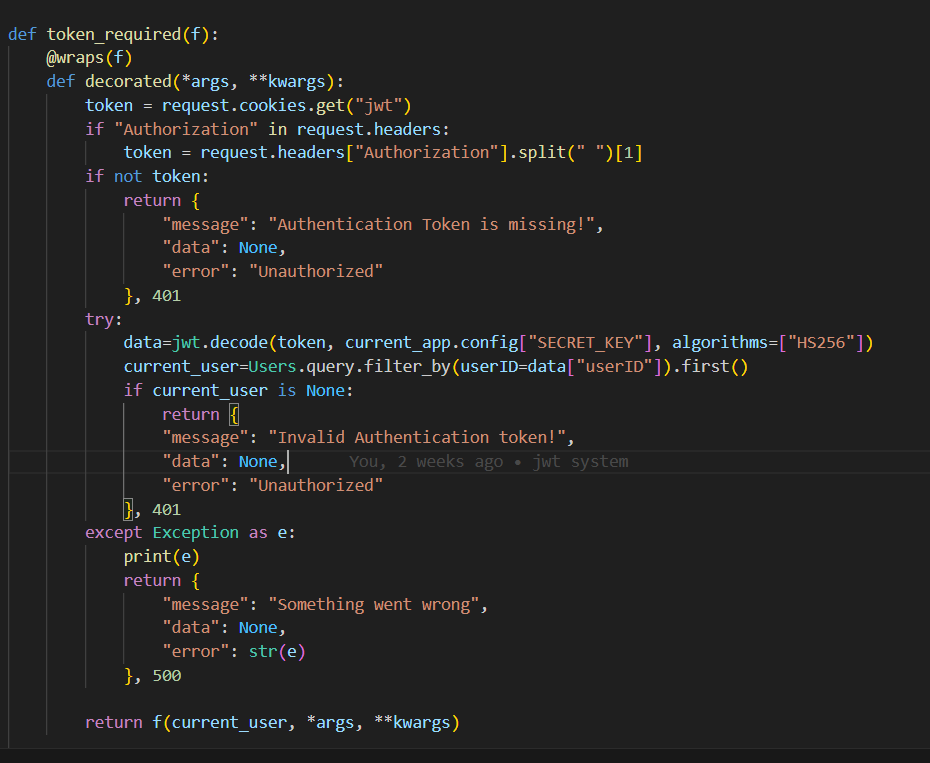
| Calls to your student-developed procedure. | This is from the backend and handles all of the JWT logic for secured api endpoitns for functions such as creating an account, editing it, etc. This is to make sure that only people who are logged in are in a position to act upon the database. |
| Instructions for output (tactile, audible, visual, or textual) based on input and program functionality | This is on the login page as it toggles the visibility of the login screen and sign up screen as it changes which menu is actively open on the HTML.  |
My Video
| CollegeBoard Requirement | My Work |
|---|---|
| Input to program | Logging into the front end by sending a POST request to the server and uploading files to the backend for the image board. |
| At least one aspect of the functionality of your program | It's not depicted in my video but it has the art programs and also the image board as a social media service. |
| Output produced by program | On each home page the navbar updates to contain the user information, and on the image board it updates with a maximum of 5 pages from the paginated database entries. |
| My video does not have | Voice narration |
| My video is |
A .mp4 |