 |
Home | HTML | Data Types | DOM | JavaScript | JS Debugging |
How does HTML work?
Similar function to Markdown, syntax defines how stuff should be displayed
- HTML is based on beginning and closing tags
<tagname>content</tagname>- Note the “/” on the ending or closing tag of the pair
Compare markdown to html below
This below example shows comparison of a heading and paragraph. Click on links to see many more HTML examples.
%%markdown
### Markdown: This is a Heading
This is a paragraph
Markdown: This is a Heading
This is a paragraph
%%html
<h3>HTML: This is a Heading</h3>
<p>This is a paragraph.</p>
HTML: This is a Heading
This is a paragraph.
Attributes
- Learn about attributes
- Tags can have additional info in the form of attributes
- Attributes usually come in name/value pairs like: name=”value”
<tagname attribute_name="attribute_value" another_attribute="another_value">inner html text</tagname>
- href example with attribute for web link and inner html to describe link
<a href="https://www.w3schools.com/html/default.asp">Visit W3Schools HTML Page</a>
Sample Markdown vs HTML Tags
Image Tag - Markdown

Image Tag - HTML
<!-- no content so no end tag, width/height is optional (in pixels) -->
<img alt="describe image" src="link to image" width="100" height="200">
Link Tag - Markdown
[link text](link)
Link Tag - HTML
<a href="link">link text</a>
Bolded Text - Markdown
**Bolded Text**
Bolded Text - HTML
<strong>Bolded Text</strong>
Italic Text - Markdown
*Italic Text*
Italic Text - HTML
<i>Italic Text</i>
More tags (not really in markdown)
P tag (just represeants a paragraph/normal text)
<p>This is a paragraph</p>
Button
<button>some button text</button>
Div (groups together related content)
<!-- first information -->
<div>
<!-- notice how tags can be put INSIDE eachother -->
<p>This is the first paragarph of section 1</p>
<p>This is the second paragraph of section 1</p>
</div>
<!-- second information -->
<div>
<!-- notice how tags can be put INSIDE eachother -->
<p>This is the first paragarph of section 2</p>
<p>This is the second paragraph of section 2</p>
</div>
Resources
- https://www.w3schools.com/html/default.asp
- I will show a demo of how to find information on this website
HTML Hacks
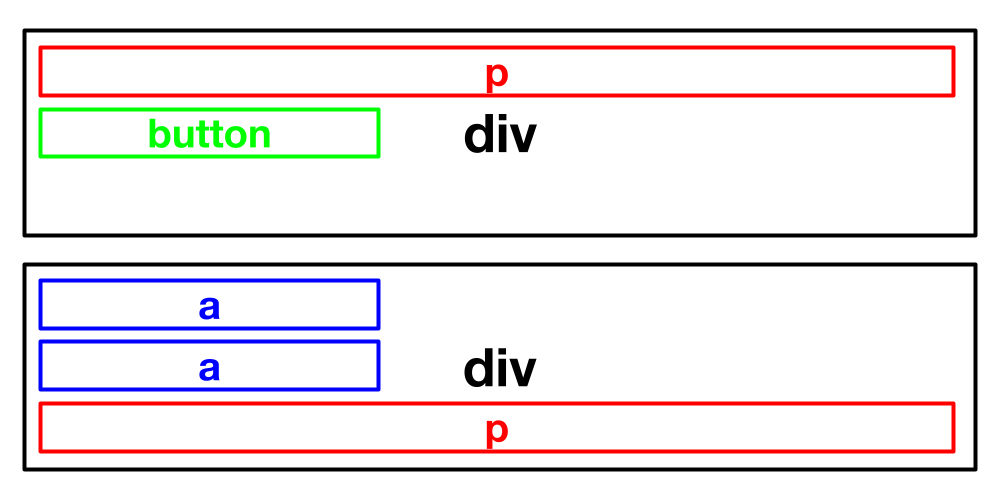
- Below is a wireframe for an HTML element you will create. A wireframe is a rough visual representation of HTML elements on a page and isn’t necessarily to scale or have the exact styling that the final HTML will have. Using the syntax above, try to create an HTML snippet that corresponds to the below wireframe.
- The “a tags” can contain any links that you want

%%html
<style>
#topdiv
{
border:green;
}
#bottomdiv
{
border:rgba(0, 128, 0, 0.364);
}
</style>
<div id="topdiv">
<p>This is a paragraph</p>
<button onclick="alert('That does things')">This is a Button</button>
</div>
<div id="bottomdiv">
<a href="https://spooketti.github.io/portfolio">Here's a link to my portfolio website</a>
<br>
<a href="https://www.team3749.org/">This is a robotics team I'm apart of, Team Optix 3749</a>
<p>Thanks for Reading</p>
</div>
This is a paragraph